Neste artigo, discutirei sobre um conceito integral na criação de produtos digitais conhecido como "Umbrella UX/UI". Este termo combina dois elementos-chave: a Experiência de Usuário (UX) e o Projeto de Interface de Utilizador (UI). A abordagem no "Umbrella UX/UI" permite aos designers criar produtos digitais que não são apenas atraentes visualmente, mas também intuitivos e satisfatórios para os usuários. Convido-te a continuar se quiser conhecer mais sobre esta abordagem e como pode melhorar a qualidade dos seus produtos digitais.
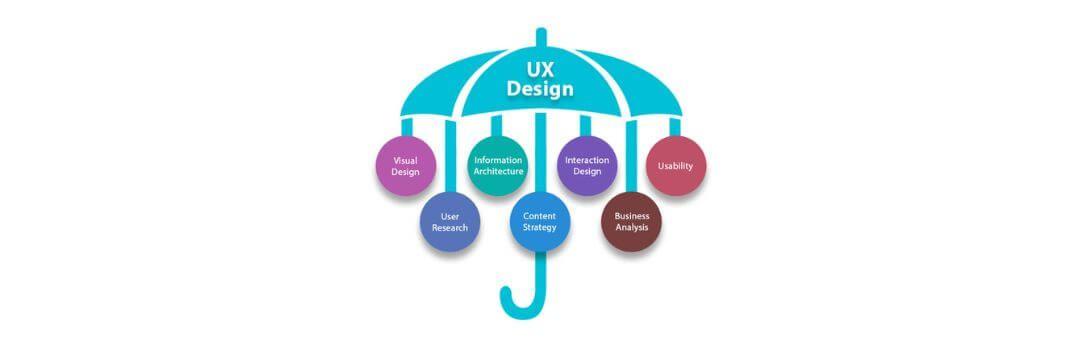
DISCIPLINAS DE UX EM UMBRELLA UX/UI
La UX Strategy ou estratégia de experiência de usuário, refere o conjunto de planos e ações concebidos para melhorar a experiência de usuário em um produto ou serviço, mediante a identificação das necessidades e expectativas do usuário, e o desenvolvimento de soluções centradas no usuário. Este tipo de abordagem centrada no usuário pode ajudar a melhorar a experiência dos usuários e aumentar a fidelidade e o compromisso com a aplicação.
- Um exemplo: poderia ser o design de uma aplicação de jogos que se adapte à personalidade e preferências do jogador. Deste modo, poderiam usar algoritmos de inteligência artificial para identificar os gostos e preferências do usuário, e oferecer jogos e atividades que se ajustem ao seu perfil. Então, se um usuário prefere os jogos de estratégia, a aplicação poderia oferecer opções de jogos que se ajustem a esse perfil, enquanto se outro usuário prefere os jogos de ação, a aplicação poderia oferecer opções mais emocionantes e dinâmicas.
El User Research, ou pesquisa de usuário, refere-se ao processo de coletar e analisar dados sobre os usuários de um produto ou serviço, para entender suas necessidades, comportamentos e motivações. Esta informação é usada para melhorar a experiência do usuário e conceber soluções que satisfaçam as suas necessidades. Esta abordagem centrada no usuário pode ajudar a garantir que o aplicativo seja bem-sucedido e tenha uma base de usuários leais e comprometidos.
- Um exemplo: poderia ser o design de uma aplicação de citações para cães. Neste caso, a pesquisa de usuário será destinada a compreender melhor as necessidades e preferências dos donos de cães e como gostariam de encontrar casais para seus animais de estimação.
Business Analyst em UX refere-se à analista de negócios que trabalha em estreita colaboração com a equipe de UX para identificar as necessidades e requisitos do negócio, e garantir que as soluções de UX estão alinhadas com os objetivos da empresa. A abordagem do Business Analyst em UX garantiria que as soluções de UX estão alinhadas com os objetivos do negócio e ajudem a cumprir os KPIs e metas da empresa.
- Um exemplo: poderia ser o design de um site de uma loja de doces. Nesse caso, o analista de negócios poderia trabalhar com a equipe de UX para identificar os objetivos da empresa, como aumentar as vendas e a fidelidade do cliente. A partir daí, a equipe de UX poderia projetar soluções centradas no usuário para melhorar a experiência.
Information Architecture em UX refere-se ao processo de organizar, estruturar e etiquetar a informação de um produto ou serviço de maneira que seja fácil de entender e navegar para o usuário. Isso inclui a criação de mapas de site, a organização de conteúdo e a hierarquização de informação. Além disso, a aplicação de uma estrutura clara e consistente também pode ajudar a construir a reputação de marca e da aplicação, tornando-se um recurso confiável e fácil de usar.
- Um exemplo: poderia ser o design de uma aplicação de receitas de cozinha. Neste caso, a arquitetura de informação deve ajudar os usuários a encontrar e acessar facilmente as receitas que estão procurando. Pode-se usar uma estrutura com categorias como pequeno-almoço, almoço, jantar e sobremesas. Além disso, as etiquetas e palavras-chave podem ser usadas para facilitar a busca e filtragem de receitas, como "vegetariano", "sem glúten" ou "rápido e fácil".
DISCIPLINAS DE UI EM UMBRELLA UX/UI
Visual Design em UI Compreende desenhar a aparência visual de um produto ou serviço digital, inclui o uso de cores, tipografia, imagens e outros elementos visuais que criam uma experiência atraente e coesa para o usuário.
- Um exemplo: poderia ser o design de uma aplicação de jogos para crianças. Neste caso, o design visual seria fundamental para criar uma experiência atraente e emocionante para as crianças, e para diferenciar a aplicação de outros jogos disponíveis no mercado. Pode-se usar uma paleta de cores brilhantes e atraentes, com personagens e desenhos de animais animados e divertidos, e fontes de letras divertidas e fáceis de ler. Além disso, o Visual Design também pode ser usado para criar uma hierarquia visual clara e fácil de entender na interface, para que as crianças possam entender como jogar e avançar no jogo.
Content Strategy em UI Refere a planejar e criar conteúdo para uma interface de usuário, com vistas de que o conteúdo seja relevante, atrativo e útil para os usuários. Também pode ser usado para criar uma voz e tom coerentes para todo o site, que reflita a personalidade e a marca do site.
- Um exemplo: o design de um site de viagens. Neste caso, a estratégia de conteúdo seria fundamental para garantir que o site forneça ao usuário as informações que você precisa para planejar com sucesso sua viagem. Pode-se incluir informações sobre os melhores lugares para acampar, comer e dormir em cada cidade, bem como conselhos sobre como economizar dinheiro enquanto viaja.
Interaction Design em UI Compreende o design da forma como os usuários interagem com uma interface de usuário, incluindo como se movem por ela e como se “comunican” com ela. Um design de interação sólido também poderia ajudar a construir a marca e a reputação da aplicação.
- Um exemplo: voltando ao design de uma aplicação de receitas. Uma interface de usuário que permita aos usuários navegar pelas diferentes categorias de receitas, como "postres", "platos principais" ou "ensaladas", usando um sistema de páginas ou deslocamento horizontal. Além disso, os elementos visuais podem ser usados como ícones e fotografias de alimentos para tornar a aplicação mais atraente visualmente e para ajudar os usuários a identificar as diferentes secções da aplicação.
Frontend Development em UI é a codificação da interface de utilizador, ou seja, a criação de código HTML, CSS e JavaScript para criar uma interface de utilizador funcional e atraente. um frontend development sólido também poderia ajudar a construir a marca e a reputação do produto.
- Um exemplo: no desenvolvimento de um jogo online. O frontend developer seria responsável por criar a interface de utilizador do jogo, incluindo o ecrã inicial, os menus de opções e as interfaces de jogo. Com um frontend bem desenhado e codificado, o jogo online pode ser emocionante e fácil de usar para os usuários.
Em suma, a abordagem “Umbrella UX/UI” é uma estratégia-chave a incorporar pelas empresas que procuram melhorar a experiência dos seus usuários e manter-se competitivas no mercado online.
Ao abordar todos os aspectos da experiência do usuário, desde a estratégia até a implementação, as empresas podem melhorar a satisfação do usuário e favorecem o aumento dos seus rendimentos, bem como o seu sucesso comercial.



Comentários